先日、Wordpressの記事投稿一覧に本文の文字数とタイトルを表示させる方法をご紹介しましたが、ちょっと見にくかったので、CSSでスタイルを変更してみました。
その際使ったプラグイン Add Admin CSSがかなり便利でしたのでご紹介します。
WordPressの管理ページCSSを簡単に変更できるプラグイン
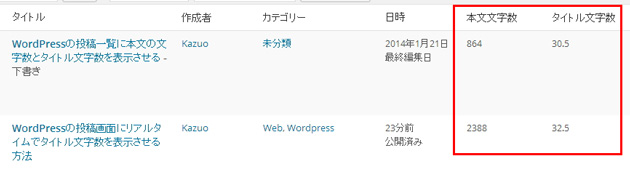
先日のエントリーでWordpressの記事投稿一覧に本文の文字数とタイトルを表示させる方法をご紹介しました。
⇒ WordPressの投稿一覧に本文の文字数とタイトル文字数を表示させる
これで目標はほぼ達成できたのですが、数字だけがぽつんと表示されているだけだとちょっと見にくいなぁという事で、CSSを変更してスタイリングしてみました。
テーマのスタイル変更は style.css に必要なCSSを書き加えればいいのですが、管理画面のスタイルはWordpress本体の.cssをいじったり、フックを使ったりしないと変えられないのでちょっと敷居が高め。
そんな時に見つけたのが管理画面のCSSを簡単に変更できるプラグイン Add Admin CSS。インストールして、管理画面からCSSをちょっと追加するだけで手軽にスタイル変更できました!
Add Admin CSSの使い方、設定
プラグインの追加から「Add Admin CSS」を検索してインストール。それだけでOK。特別な設定は必要ありません。
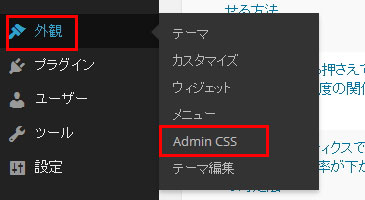
インストールしたら 外観 > Admin CSS でCSSを追加。「設定」の中ではありません。
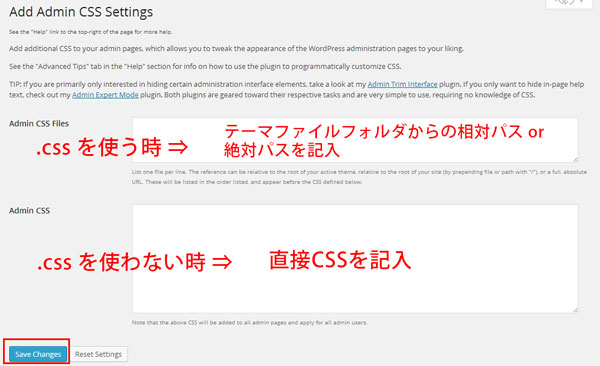
2つのテキストエリアが出てきますが、上は.cssファイルを指定するところ(今回は使いませんでした)。お使いのテーマファイルからの相対パスか絶対パスを記入すれば良さそうです。
下は直接CSSを記入するところ。凝ったことをせずにちょこっと変更するならここで十分かと。今回はコチラを使いました。
管理画面の変更したい箇所のクラス名やidの確認はChromeの「要素を検証」が超便利です。
確認したい場所を右クリックして「要素を確認」をすると該当箇所のソースやCSSクラス名などが丸わかりです。
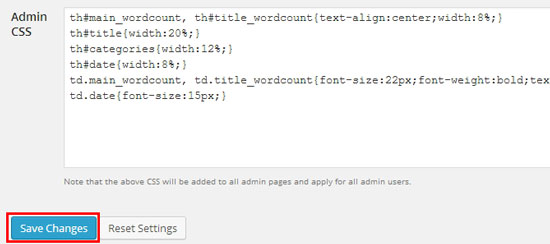
こんな感じで該当するHTMLタグやクラス名を調べたら、Add Admin CSSにCSSを直接記入して、「Save Change」を押すだけ。
今回設定したのはこんな感じのCSSです。thタグで横幅(wordpressはレスポンシブデザインなので%指定が良いと思います)、tdタグでフォントのスタイリングという感じ。
th#main_wordcount, th#title_wordcount{text-align:center;width:8%;}
th#title{width:20%;}
th#categories{width:12%;}
th#date{width:8%;}
td.main_wordcount, td.title_wordcount{font-size:22px;font-weight:bold;text-align:center;}
td.date{font-size:15px;}
テキストエリアは可変なので通常通り1行ずつ記入しても良かったですが、ちょっと見にくかったので1行につなげてみました。
ちなみに、各プロパティの先頭にスペースを入れるとCSSが認識されなかったため、スペースなしで詰めてみました。
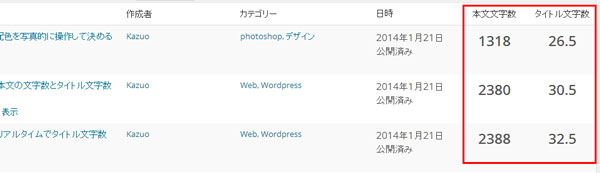
結果はこんな感じ。だいぶ見やすくなりましたね!
手軽にちょこっと管理画面のCSSを変えたい方にはかなりおススメのプラグインです^^