カラーピッカーが苦手。。
私はフォトグラファーなのでデザインは本業ではないのですが、このブログも本家のstudio9も一応自分でデザインし、Wordpressテーマも一から作ってます。
で、結構困るんですよね、配色が。
写真の場合(ブツ撮りなんかは若干違いますが。。)色というのはすでに目の前の被写体にあって、それをどう上手く切り取るかが大事なのですが、デザインする場合、ゼロから考えないといけないわけです。
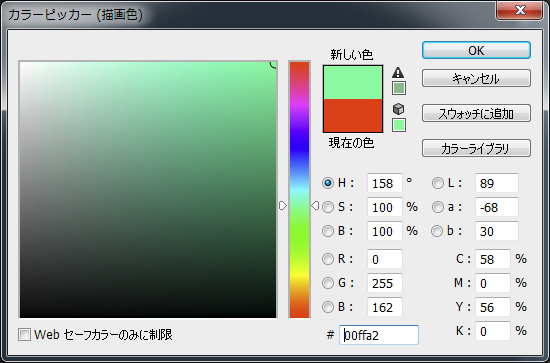
プロのデザイナーさんが最初の配色を決めるときどうするのかは良くわからないのですが、個人的にはPhotoshopの色を決める画面(カラーピッカー)からおりゃ!って決めるのは大変です。
カラーフィールドの色を見ながらそこをクリックするだけだろ!と言われそうですが、なかなかここから思い通りの色を探し当てられないんですよね。。
ある程度全体の配色が決まってしまえば、そこからちょいちょい微調整みたいなことも出来そうですが、そこまでいくのが大変なんです。
写真で色を調整する場合は、センサーに写った色をどうするかという話で、元のAと比べてBはどうなの?っていう相対的なお話。
一方、カラーピッカーって頭の中にあるイメージをいきなり決めにいく感じでどうしてもなじめません。
そこで、いつもの現像のように、ある色を徐々に変えながら好きな色にしていくという方法を試行錯誤をしてたらちょっと良い方法を見つけたので書き残しておきます。
調整レイヤーを使う
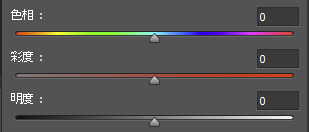
カラーピッカーで色を決めるのが苦手な人は調整レイヤーの「色相・彩度」を使うと良いかもしれません。写真を現像する場合、この色をもう少し明るくして、彩度を上げて、ちょっとマゼンタ寄りにシフトさせようか。。みたいに色を要素ごとに分けて考えるので「色相・彩度」の方が直感的に操作できるかも。
少なくとも私はこっちの方が楽でした☆
また、カラーピッカーの場合、ドラッグしている間は色が反映されず、マウスを離してからプレビュー表示されますが、「色相・彩度」なら各スライダーをドラッグしている間もシームレスに色が変わっていくので徐々に移りゆく色を見ながら配色を決められます。
使い方
使い方はカンタン。色を変えたいオブジェにクリッピングマスクを適用させて調整レイヤーを使うだけです。
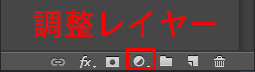
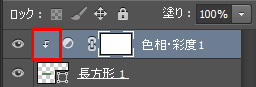
レイヤーパネルの調整レイヤーボタンから「色相・彩度」を選び、色を変えたいオブジェの上に配置。それから「色相・彩度」を右クリックして「クリッピングマスクを作成」をすれば、矢印が現れてすぐ下のオブジェと一対一の関係になります。
後は各バーを好きなようにグリグリ動かしながら思い通りの配色に近づけていく感じです。元のオブジェに無彩色を選ばなければ大抵の色がこの「色相・彩度」で調整可能。
個人的にはカラーピッカーよりもずいぶん使いやすかったです。
上手くいかないときは調整レイヤーを削除してしまえば元にもどるし。最終決定したい時は調整レイヤーとオブジェを選択して レイヤーを結合(ctrl + E)すればOK。
ひょっとすると普通の人にはバカじゃないの?とか思われるかもしれませんが(笑)、カラーピッカーが苦手な写真好きの方は一度試してみると良いかもしれません^^