タイトルが命!
studio9でそれなりに本気でブログを運営してきて、思った以上に重要だと思ったのがタイトルです。記事の内容を濃くするというのは言うまでもないですが、タイトルがイケてないとホントにアクセスが伸びないんです。。
タイトルの良し悪しだけでアクセスが数倍違うみたいなこともザラにある世界です。
Googleだと全角32文字程度が検索結果に表示されるので、その32文字に本文を書く時と同じくらい力を注ぐのですが、Wordpressの投稿画面ではわからないんですよ、文字数が。。
今までは経験と勘を頼りに(笑)タイトルを書きあげてから、1,2,3...と人力で数えていたのですが、アホらしいのでタイトル文字数をカウントする方法を探していたらありました!
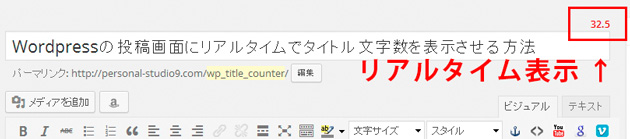
タイトル文字数をカウントしてリアルタイム表示させる!
【WordPress】ブログ投稿画面のタイトル文字数を全角カウント!jQueryで
$POSTからtitleを引っ張ってくるのではなく、jQueryでリアルタイムに文字数をカウントしてくれるまさに探し求めていたコード。
早速使わせていただきました。私は以下のコードをfunctions.phpにコピペして使ってます。簡単です。
/**********************
タイトル文字数カウント
**********************/
add_action( 'admin_head-post.php', 'title_counter' );
add_action( 'admin_head-post-new.php', 'title_counter' );
// 処理内容
function title_counter() {
?>
<script type="text/javascript">
TITLE_COUNTER_MAX_LENGTH = 32; //これを超えると赤く表示される(必要ない場合は0)
function strLength(strSrc){
len = 0;
strSrc = escape(strSrc);
for(i = 0; i < strSrc.length; i++, len++){
if(strSrc.charAt(i) == "%"){
if(strSrc.charAt(++i) == "u"){
i += 3;
len++;
}
i++;
}
}
return len;
}
jQuery(
function($) {
// カウンタ更新関数
function updateTitleCounter() {
var titleLength = strLength($('#title').val()).toString() / 2;
var stCounter = $('#title-counter').text(titleLength);
if (TITLE_COUNTER_MAX_LENGTH != 0 && titleLength > TITLE_COUNTER_MAX_LENGTH ) {
stCounter.addClass( 'title-counter-length-over' );
} else {
stCounter.removeClass( 'title-counter-length-over' );
}
}
$('#titlewrap')
.before('<div id="title-counter"></div>')
.bind('keyup', updateTitleCounter);
updateTitleCounter();
});
</script>
<style type='text/css'>
#title-counter {
text-align: right;
width: 100%
}
.title-counter-length-over {
color: #f00;
font-weight: bold;
}
</style>
<?php } //ここまでをfunctions.phpにコピペ
↑【WordPress】ブログ投稿画面のタイトル文字数を全角カウント!jQueryで より
上手く組み込めればこんな感じで投稿画面のタイトル記入欄の右上にリアルタイムで表示されます。
ありがたやー。
全角は1文字、半角は0.5文字としてカウントされます。
12行目のTITLE_COUNTER_MAX_LENGTH の値を越えると数字が赤く表示されます。しきい値を変えたければここの数字を30とかお好きなものに変えましょう。
基本的には上記コードをそのままfunctions.phpにコピペ(最終行の ?> の内側ならどこでもOK)するだけで動くと思いますが、jQueryを使っているのでもし動かないならjQueryライブラリを最初に読み込んでおきましょう。(上記元記事リンク参照)
新しいバージョンのWordpressだとデフォルトでjQueryライブラリが読み込まれているので、特別な事情がない限りはコードをコピペするだけで大丈夫だと思いますが。
これでタイトルだけに集中して考えることができますね!