4/21以降、グーグルがスマホ対応サイトの優遇化政策をするということで、慌ててサイトをスマホ対応化させてから約1ヶ月半経ちました。今回はサイトをモバイル対応化したことで変化した事について数字を見ながら紹介してみようかと思います。結果的にはほとんど「良い事しか起こらなかった!」と言って良い感じです。
順位をガッツリ落とされる??
2月末にGoogleから非常に重要なアナウンスがありました。
-(参考)Google、「スマホ対応」をランキング要因に利用することを決定。4/21から導入。
簡単に言えば、「4/21以降、モバイル端末での検索結果はモバイル対応化しているサイトを優遇しますよ!(=モバイル対応してないサイトは順位落とすからな!)」ということです。
結構前から本家のブログであるstudio9もモバイル対応化しないとなぁと思いつつも重い腰が上がらない状態が続いていたのですが、上記アナウンスは結構本気っぽかったので慌ててモバイル対応させました。(このブログはまだ対応していませんw)
ちなみに自分のサイトがGoogle的に(←ここ大事)モバイル対応しているかどうかを判断するにはグーグルの用意したモバイルフレンドリーテストを使えばすぐに分かります。
- モバイル フレンドリー テスト (Google)
ブログのモバイル対応化は3/10に完了し、1ヶ月半ほど新体制での運用ができたのでひとまずここで、モバイル対応化前と後のstudio9のサイトの状況をまとめてみました。
結果、ブログをモバイル対応化したことでアクセス数のアップや収益性のアップなど良い事しか起こらなかったのでまとめてみようと思います。
本日のコンテンツ
- モバイル対応化するためにやったこと
- モバイル対応化前後でのアクセス数やその他指標の変化
- サイトの収益(Adsense)の変化
- まとめ
WordPressサイトを
スマホ対応化するためにやったこと
本家のstudio9もこのブログもどちらもWordpressで動いています。
スマホ専用テーマを用意した
メインのテーマは自作のオリジナルだったのでスマホ用にもうひとつ1から作る事にしました。。
レスポンシブサイトっぽく1つのテーマで画面サイズごとに最適化ってのも考えたのですが、余白の比率を変えたり、サイドバーを動かしたりといった単純なレスポンシブサイトは個人的にとても読みにくいサイトが多く好きではありませんでした。。(もっと私のコーディングのスキルがあれば良いのですが。。)
ということで、今回はスマホ用のテーマをもう一つ作り、UserAgentごとにテーマを振り分けて表示させる方法に。
さすがはWordpress。便利なプラグインが用意されておりまして、今回は「Multi Device Switcher」を使わせてもらいました。
概要や基本的な使い方は下記のサイトが詳しいです。私も参考にさせて頂きました。
- 【至急】WordPressサイトをスマホ対応にする方法 (ENJIOUT)
方針としては、
- PCサイトは今と変わらず
- タブレットもPCサイトと同じ
- スマホだけレスポンシブ化
といった感じです。
タブレットの画面はPCサイトを見るのにさほど苦労しない点と、全体のアクセス比率が少ない(約8%)ことからPCと同じ画面にし、スマホのみ最適化しました。
とにかく、スマホでいかにstudio9を快適に見てもらえるかという事を念頭にテーマを再構築してます。
結果、上記のモバイルフレンドリーテストで合格をいただきました☆
細かな技術的なポイントはいろいろ工夫しましたが、今回のエントリーの本筋じゃないので割愛しておきます^^;
余裕があればそのうち別エントリーを書くかも。
モバイル対応化前後での
アクセス数やその他指標の変化
始めにも書きましたが、サイトをモバイル対応化(スマホ最適化)したところ、スマホからのアクセスにかなりのプラス効果がありました。
後半で紹介するサイトの収益に至っては劇的な効果と言っても良いかもしれません。
調査期間
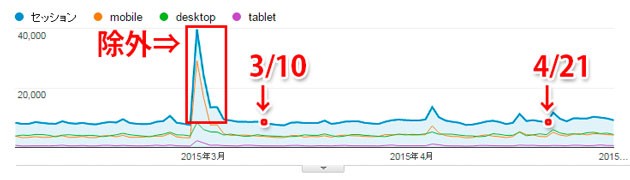
調査は2/1~5/1までの約3ヶ月間で、モバイル対応した3/10を堺に前後で比較してみました。数字はすべてGoogle Analyticsでの集計結果です。
ただし、2/28~3/3までの間は例の青と黒のドレス記事がかなりバズって異常値をたたき出しているのでここだけデータを除外して比較しています。。^^;
初めにも言いましたが調査はこのブログではなく、メインで運用しているstudio9の結果です。
ちょっと話題がそれますが、ソーシャルで非常に大きく拡散される記事(バズった記事)というのはスマホからのアクセス比率がめちゃくちゃ大きくなりますね。
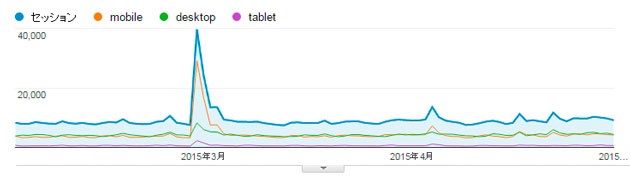
平均セッション数
「セッション」とはざっくり言えば、読者がstudio9を訪れた回数です。1度のアクセスで1ページしか見なくても、5ページ見てもそのアクセスは”1セッション”。以前は「訪問数」と呼ばれていました。
平均セッション数の変化の変化
| すべて | PC | スマホ | タブレット | |
|---|---|---|---|---|
| 前後の変化 (%) | +6.3 | +4.0 | +9.4 | +2.6 |
2/1~3/9までのモバイル対応化前と3/11~5/1までのモバイル対応化後のデータを比較しました。
期間中、studio9の平均的なセッション数は1日8,000~9,000くらいで、PCとそれ以外が半々といったところ。
3/10前後ではサイト全体でセッション数(アクセス数)が伸びているのですが、スマホが大きく伸びた結果。約10%くらい伸びました。
ただ、これはスマホ対応したからというわけでは無いかも知れません。4月は新規の投稿が多く、投稿直後はソーシャルでの拡散が多いためスマホからのアクセスが他に比べて多かったのかなと。
4/21前後での変化は殆ど無し?
実際、モバイル優遇化が始まった4/21前後を限定して見てみると、特にスマホからのアクセスが目立って上昇したと言う事はありませんでした。まだGoogleのスマホ優遇化措置はstudio9ではあまり感じません。
他のサイトの情報を見ても事前に脅されていたほどの大きな変化は無さそうな感じ。これから徐々に変化していくのでしょうか。
平均ページビュー(PV)数
では何に効果があったのかというと、1つはページビュー(PV)です。
PVとは読者がサイトを何ページ見てくれたかということ。1回のアクセス(1セッション)で1ページ見てくれれば”1PV”、同じ1セッションでも一度に5ページ見てくれれば”5PV”です。
ということで、PVは1セッションあたり何ページ見られたかという指標が非常に重要です。Google Analyticsだと「ページ/セッション」という項目ですね。
ページ/セッション数の変化
| すべて | PC | スマホ | タブレット | |
|---|---|---|---|---|
| 前後の変化 (%) | +2.3 | -0.8 | +7.1 | +3.6 |
スマホからのアクセスの数字が大きく伸びました。PCは微減。サイト全体のページ/セッション数は1.9程度ですが、スマホでは1.6程度とPCに比べてかなり低く悩みの種だったのでこの上昇は嬉しい。1.7まで上昇しました。
スマホが牽引する形でサイト全体の「ページ/セッション」も+2.3ポイント上昇です。1回のアクセスでサイト内を巡回してくれる割合が大きくなったってことですね。
スマホ最適化したことで、関連ページなどへの誘導が上手くいった感じです。
たかが数%かよって思うかも知れませんが、「ページ/セッション」はPVに直結する数字なのでかなりのインパクトです。
PVを見てみましょう。
平均ページビュー(PV)数の変化
| すべて | PC | スマホ | タブレット | |
|---|---|---|---|---|
| モバイル対応化前 | 15,451 | 8,378 | 5,877 | 1,195 |
| モバイル対応化後 | 16,774 | 8,641 | 6,864 | 1,268 |
| 前後の変化 (%) | +8.6 | +3.1 | +16.8 | +6.1 |
セッション数、ページ/セッション数共に伸びているためスマホからのアクセスでのPV数(1日あたり)はなんと16.8%増。スマホからのアクセスだけで1日あたり1,000PVほど増える結果。
他の端末に比べて飛び抜けて上昇率が多いですね。PVは「セッション数」と「ページ/セッション数」のかけ算なので数字が大きく出ました。
スマホ対応させれば(今のところ実感はないけど)、Googleからのスマホ流入が多くなる(セッション数アップ)ことと、サイト内の巡回率が高くなる(ページ/セッション数アップ)が期待出来るので、ダブルの効果でPV数が上昇する可能性がありそうです。
平均セッション時間
これも嬉しい変化。1回のアクセスで読者がどれだけ多くの時間を費やしてくれたかという指標ですね。
平均セッション時間の変化
| すべて | PC | スマホ | タブレット | |
|---|---|---|---|---|
| 前後の変化 (%) | +2.3 | -1.2 | +10.4 | +1.1 |
studio9の記事はとにかく長いのでセッション時間は長めで、PC、タブレットからのアクセスは3分ほどあるのですが、スマホからは2分弱といった感じでした。。
それが今回スマホ対応したことで+10.4%の増加。2分を越えてきました。スマホ最適化したことで記事を最後まで読んでもらえる確率が上がったのかな?と思います。
どれも気合いを入れてしっかり書いているので、じっくり読んでもらえるというのはとても嬉しいです。なにげにスマホ対応して一番嬉しかった数字かも。
ちなみに、平均セッション時間はサイトへ全体(トップページやカテゴリーページなども含む)の数字なので個別の記事だともっと長いです。上位50位くらいの記事は平均4~5分程度です。
直帰率
「直帰率」は読者が検索エンジンや他のサイトからstudio9にやってきて、1ページ目で帰ってしまう確率。
一般的にこの数字は低ければ低いほど良い(他のページも見てくれるから)のですが、読者がそのページだけで満足することができて帰る事もあるので絶対に低い方が良いとも言えません。
直帰率の変化
| すべて | PC | スマホ | タブレット | |
|---|---|---|---|---|
| 前後の変化 (%) | -0.5 | -0.1 | -1.2 | -1.5 |
studio9の直帰率は実は結構高めで70%を越えています。。
ただ、それでもスマホからのアクセスは直帰率が他のデバイスよりも微減していてここにも多少効果があったのかな?といった感じです。記事内の関連リンクを踏んでもらいやすくなったのでしょうか。
studio9の記事作成の方針は基本的に1記事完結型で、平均5,000~6,000字と他のサイトより2~3倍はボリュームのある内容にしているので、きっと1ページで満足して帰っていただいていると思いたいんですがどうなんでしょう?
この辺は他の指標を見ないといけないのかな。。
ほとんどの記事が一眼レフやミラーレスなどちょっと良いカメラを持っている人向けの内容なので、コンデジやスマホカメラユーザーからのアクセスで離脱している人もワリと多いのかも知れませんね。
---
ということで、サイトをモバイル対応(スマホ対応)させたことで、セッション数、PV、セッション時間、直帰率すべてにプラスの効果がありました。
*すべてスマホ対応が原因とも言い切れないですが。
記事内容は全く同じでもデザインを変えるだけでこれだけ効果があるもんなんですね。まだ改善の余地はありそうです。
サイトの収益(Adsense)の変化
studio9ではGoogleアドセンスでブログの収益化を図っています。
読者からすれば広告の無いサイトの方が良いのかとは思いますが、ここは私もお仕事だと思ってやっているので、読みやすさと収益性のバランスをうまく取ることを考えつつサイトを作っています。
実はサイトをスマホ対応させたことによる最大の変化はここの収益性でした。確実に収益性は改善するだろうと思っていましたが、ここまで改善するとは思ってなかったので嬉しい誤算。
PCサイトの大きなページをスマホの小さな画面に表示させると、広告サイズがどうしても小さくなってしまい、クリック率がデスクトップ(PC)に比べて激減してしまいます。
サイトをスマホ向けに最適化した事で、広告(バナー)サイズも適切なものを選べるようになり、結果的に大幅なクリック率(CTR)上昇へと繋がりました。
クリック率(CTR)が大幅増加
| PC | スマホ | タブレット | |
|---|---|---|---|
| 前後の変化 (%) | -8.0 | +44.7 | -4.6 |
モバイル対応させた3/10を挟んで、PC、タブレットではCTRが軒並み落ちているのにスマホからのアクセスのCTRは+44.7%とほぼ倍増しました。
広告単価(CPC)は微減
しかしながら、広告単価(CPC)はスマホ、タブレットは微増、スマホは7%の減でした。スマホ向けとなる広告の単価が低めに設定されているのかな?
アドセンスは広告サイズの大きなもののほうが単価が高くなる傾向があるのでそんなもんなのでしょう。
見積もり収益額の変化
| すべて | PC | スマホ | タブレット | |
|---|---|---|---|---|
| 前後の変化 (%) | +9.8 | -3.8 | +50.3 | -1.0 |
ということで最終的なサイト全体(アドセンス)の収益はスマホ向け広告が全体を大きく牽引した格好で約10%の増加。
スマホからのアクセスでの収益は倍増しました。ありがたやー。
まとめ
ということで、サイトをモバイル対応(スマホ対応)化させた時の変化についてざっくりとまとめてみました。
数字を見る限りではユーザーエクスペリエンスも収益性もどちらも改善しているようなのでひとまずは成功といった所でしょうか。
今のところ良い事しか起こっていない、そんな感じです。
ただし、いろいろ脅されていたGoogleの4/21以降のスマホ対応サイト優遇策についてはまだそれほどのインパクトは無い感じです。モバイル対応していないこのブログもそんなに変化はなさそうだし(もともとアクセス少ないですが)。
このあとジワジワ変化が出てくるのかな?
技術的にはいろいろ大変だった。。
ただ、スマホ用にテーマを1つ作るというワリとヘビーな作業があったり、プラグインを使っているとはいえ、デバイスごとにWordpressの挙動を制御するためにキャッシュの制御も行ったりと、素人にとって技術的には色々大変でした。(だからこのブログはまだ未着手。。)
手っ取り早くやるなら、モバイル対応しているテーマに丸ごとお引っ越しをして使うというのが良いのでしょうが、いろいろこだわって作業しようと思うとそれなりに覚悟して作業しなければなりませんね。
また、今回のモバイル化対応をするついでにサイトの表示速度アップにもいろいろ修正を加えてまして、自作ソーシャルボタンを採用したり、シェア数のキャッシュ化、画像の遅延読み込みなどの施策を加えています。
この辺の施策も一部今回の数字の向上に繋がっていると思いますが、まだモバイル対応していない方のご参考になれば幸いです。